【PyQt】QWidgetを継承した画面開発のテンプレート

PythonのGUIツールキットであるPyQtで、QWidgetを継承して画面開発する際の画面テンプレートを紹介します。
目次
PyQt
PyQtは、クロスプラットフォームなGUI開発ができるツールキットで、Windows、Linux、Mac等の様々なOSで動作可能なGUIプログラムを作成することができます。
PyQtの概要については「PyQt概要 ~PythonでGUI開発~」でまとめていますので興味があれば参考にしてください。
PyQtを用いた開発では一般的にQWidgetかQMainWindowを継承してメイン画面を作成して開発をします。シンプルな入力や出力のアプリケーションであればQWidgetを継承すればよいですし、ツールバー等を含むアプリケーションであればQMainWindowを継承して開発します。
画面開発をする際に画面開発のテンプレートとなるようなプログラムがあると新規開発しようとするときにすぐに着手できて便利です。本記事では、QWidgetを使った場合の画面テンプレートプログラムを紹介します。
なお、QMainWindowを継承した場合の画面テンプレートは「QMainWindowを継承した画面開発のテンプレート」でまとめていますので興味があれば参考にしてください。
QWidgetを継承した画面開発テンプレート
以降では、QWidgetを継承した画面開発テンプレートプログラムを紹介します。本記事では、PyQt6を利用していますが、PyQt5でも同様の構成が使用できます。
画面開発テンプレート
QWidgetを継承する場合の画面テンプレートプログラムを以下に示します。内容の詳細については以降の節で説明していこうと思います。
import sys
from PyQt6 import QtCore as qtc
from PyQt6 import QtGui as qtg
from PyQt6 import QtWidgets as qtw
class MainWindow(qtw.QWidget):
"""メインウィンドウ"""
def __init__(self):
super().__init__()
# 画面タイトルの設定
self.setWindowTitle("ウィンドウタイトル")
# 画面サイズの設定
self.resize(640, 360)
# ========== ここに画面要素を記載する ==========
label = qtw.QLabel("サンプルプログラム", self)
# ...
# ============================================
# 画面表示
self.show()
def main():
"""メイン関数"""
app = qtw.QApplication(sys.argv)
mv = MainWindow()
sys.exit(app.exec())
if __name__ == "__main__":
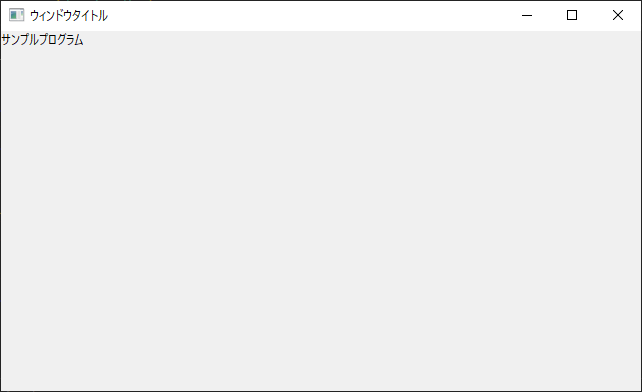
main()【実行結果】

詳細説明
以降では、上記で紹介したテンプレートプログラムの各パートについて紹介していきます。
インポート
import sys from PyQt6 import QtCore as qtc from PyQt6 import QtGui as qtg from PyQt6 import QtWidgets as qtw
インポートでは主に上記をインポートします。PyQtからは「QtCore」「QtGui」「QtWidget」をそれぞれqtc, qtg, qtwという別名でインポートしています。
- QtCore:Qtを利用するためのコアの設定などの定義がされています。
- QtGui:Qtの画面設定関連の定義がされています。
- QtWidget:Qtの画面構成要素のウィジェットが定義されています。
今回のプログラムは画面構成の細かなプログラムは書いていないのでQtCore, QtGuiは使っていませんが、上記の3つは画面構築時にほぼ必ず使いますので定型としてインポートしておきましょう。
メイン処理
def main():
"""メイン関数"""
app = qtw.QApplication(sys.argv)
mv = MainWindow()
sys.exit(app.exec())
if __name__ == "__main__":
main()上記の部分は、画面表示のためのメイン関数です。この部分の書き方は定型の書き方ということで理解してもらってよいかと思います。
QApplicationクラスがアプリケーションのためのクラスで、sys.argv経由で引数を取得してアプリケーションを構築します。app.exec()で画面描画の処理ループが開始します。画面側で終了の信号が返却されるとsys.exit()に渡されて画面が終了するという流れです。
mv = MainWindow()の部分が開発者が自分で独自に開発する画面のクラスを定義している部分です。MainWindowクラスの作成方法については以降で説明します。
メインウィンドウクラス
class MainWindow(qtw.QWidget):
"""メインウィンドウ"""
def __init__(self):
super().__init__()
# 画面タイトルの設定
self.setWindowTitle("ウィンドウタイトル")
# 画面サイズの設定
self.resize(640, 360)
# ========== ここに画面要素を記載する ==========
label = qtw.QLabel("サンプルプログラム", self)
# ...
# ============================================
# 画面表示
self.show()上記の部分が、画面の構成要素を構築している部分で、qtw(=PyQt6.QtWidgets)の中にあるQWidgetクラスを継承して画面を開発します。もう少し細かく見ていきましょう
def __init__(self):
super().__init__()コンストラクタ__init__では、継承元のコンストラクタであるsuper().__init__()を呼び出して画面に必要な要素を用意します。
# 画面タイトルの設定
self.setWindowTitle("ウィンドウタイトル")画面タイトルについては、上記のようにself.setWindowTitleで文字列を渡すことで、画面表示時にウィンドウに表示されるタイトルを設定できます。selfというのは、メインウィンドウの自分自身です。今後画面要素を定義する際の親画面となって、各画面要素に渡したりするので覚えておきましょう。
# 画面サイズの設定
self.resize(1024, 640)初期表示の画面サイズはself.resizeで設定ができます。これから開発する画面サイズを指定しましょう。画面サイズは以下の表などが参考になるかと思います。
| サイズクラス | ブレークポイント | 一般的な画面サイズ | デバイス | ウィンドウサイズ |
|---|---|---|---|---|
| 小 | 最大640px | 20″から65″ | テレビ | 320×569、360×640、480×854 |
| 中間 | 641-1007px | 7~12インチ | タブレット | 960×540 |
| 大 | 1008px以上 | 13インチ以上 | PC、ノートPC、Surface Hub | 1024×640、1366×768、1920×1080 |
画面を用意したら具体的に画面要素を定義していくわけですが、画面要素は以下の部分に記載をしていきます。
# ========== ここに画面要素を記載する ==========
label = qtw.QLabel("サンプルプログラム", self)
# ...
# ============================================今回は一例としてQLabelで文字列を表示してみました。親クラスとなるselfをQLabelに引数で渡すことで、メインウィンドウ内にQLabelがある事を定義できます。
QLabelの他にもQtにはたくさんのWidgetがあり、また、それらの部品であるWidgetを綺麗に配置するためのレイアウトクラスも用意されています。
この部分にどんどん画面要素を記載して、例えばボタンが押されたときに関数にシグナルを送って動作させるというようなことを書いていくわけです。
# 画面表示
self.show()注意点として、最後にshow()を呼び出さないと画面表示されません。メインウィンドウであるself.show()を呼び出すことで、その子として紐づけられているQLabel等のWidgetの要素も含めて画面表示されます。
画面動作の開発
上記でQWidgetを継承したプログラムのベース部分となるテンプレートを紹介してきました。
より細部の画面実装は、各種ウィジェットを作成、レイアウトを使って配置、各ウィジェットにおけるシグナルとスロットを接続といったことを行っていきます。
開発に必要となる基本として、以下のページの内容が参考になるかと思いますので、あわせて参考にしていただければと思います。
まとめ
PythonのGUIツールキットであるPyQtで、QWidgetを継承して画面開発する際の画面テンプレートを紹介しました。
PyQtを用いて画面開発を行うための第一歩になる画面で、これから新規に画面開発をしようとする際のテンプレートとして使用してもらえるとよいかと思います。
上記で紹介しているソースコードについてはgithubにて公開しています。参考にしていただければと思います。